CM is an special interface to your Google Calendar. You can chose between two ways of displaying your events: standard style and schedule style. As with Google’s interface you can display events belonging to many different calendars in the same view. The standard way of displaying events means that events will be colored according to which calender the event belongs to. For example, you may want to have a calendar devoted to private things and another calendar devoted to things having to do with work. Events belonging to those two different calendars will then be displayed with different colors, like this…  or like this…
or like this… But there’s also the so called schedule style. In the schedule style an event’s color is determined by the header text (also called the summary). So events belonging to the same calender will be displayed with different colors depending on the text in the header. All nine of the events below belong to the same calendar…
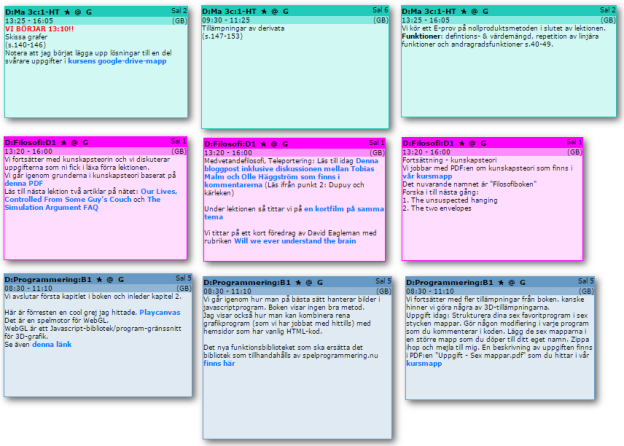
But there’s also the so called schedule style. In the schedule style an event’s color is determined by the header text (also called the summary). So events belonging to the same calender will be displayed with different colors depending on the text in the header. All nine of the events below belong to the same calendar…  If you use the schedule style you have access to one important feature. If you click on the little star symbol ★ after the header, you will open up a “whole series view” where all events having the same identical header will be displayed side by side. Like this…
If you use the schedule style you have access to one important feature. If you click on the little star symbol ★ after the header, you will open up a “whole series view” where all events having the same identical header will be displayed side by side. Like this…  Teachers can use this interface to plan a complete course or students can use it to get an overview. Another important feature is that CM also displays the event’s descriptions – not just the header (which is the only thing being displayed in Google’s standard interface). These descriptions can contain some basic formatting, images and most important – clickable links with arbitrary link text.
Teachers can use this interface to plan a complete course or students can use it to get an overview. Another important feature is that CM also displays the event’s descriptions – not just the header (which is the only thing being displayed in Google’s standard interface). These descriptions can contain some basic formatting, images and most important – clickable links with arbitrary link text. 
The descriptions of events are very easily edited by just writing in the box (finishing by pressing tab) but being focused on display there is no way of creating new events in CM. Use your standard Google interface for creating new events.








